Second-hand Marketplace App
Dialexa, An IBM Company
Role
Senior Product Designer
The Ask
Our client, a startup company, wanted to develop an app that allowed users to discover a way to buy and sell second-hand Western wear items. This app would also serve as a community for users to find local opportunities.
The challenge was our client was starting from scratch, so we had to define personas and identify journey maps before designing the wireframes.
The Solution
Client workshop to discover who their users are, what features to utilize, and what their UI should look like
Develop user personas and craft user journeys
Design a fully functional app prototype for the clients to showcase to investors
Ideation Workshopping
To understand the needs of future users, we hosted a two-day workshop with our clients. I planned exercises to uncover the users’ motivations and how their product would help the target audience reach their goals.
The main exercise focused on discovering users' motivations and how the clients envision alleviating the current pain points of users.
Together, we identified the steps the users would have to follow to reach their goals. We then categorized the steps into stages of the user journey.
In addition to the main exercises, our team also facilitated mood-boards walkthroughs and an ideation session to gather insights on UI elements to develop the look and feel of the app.
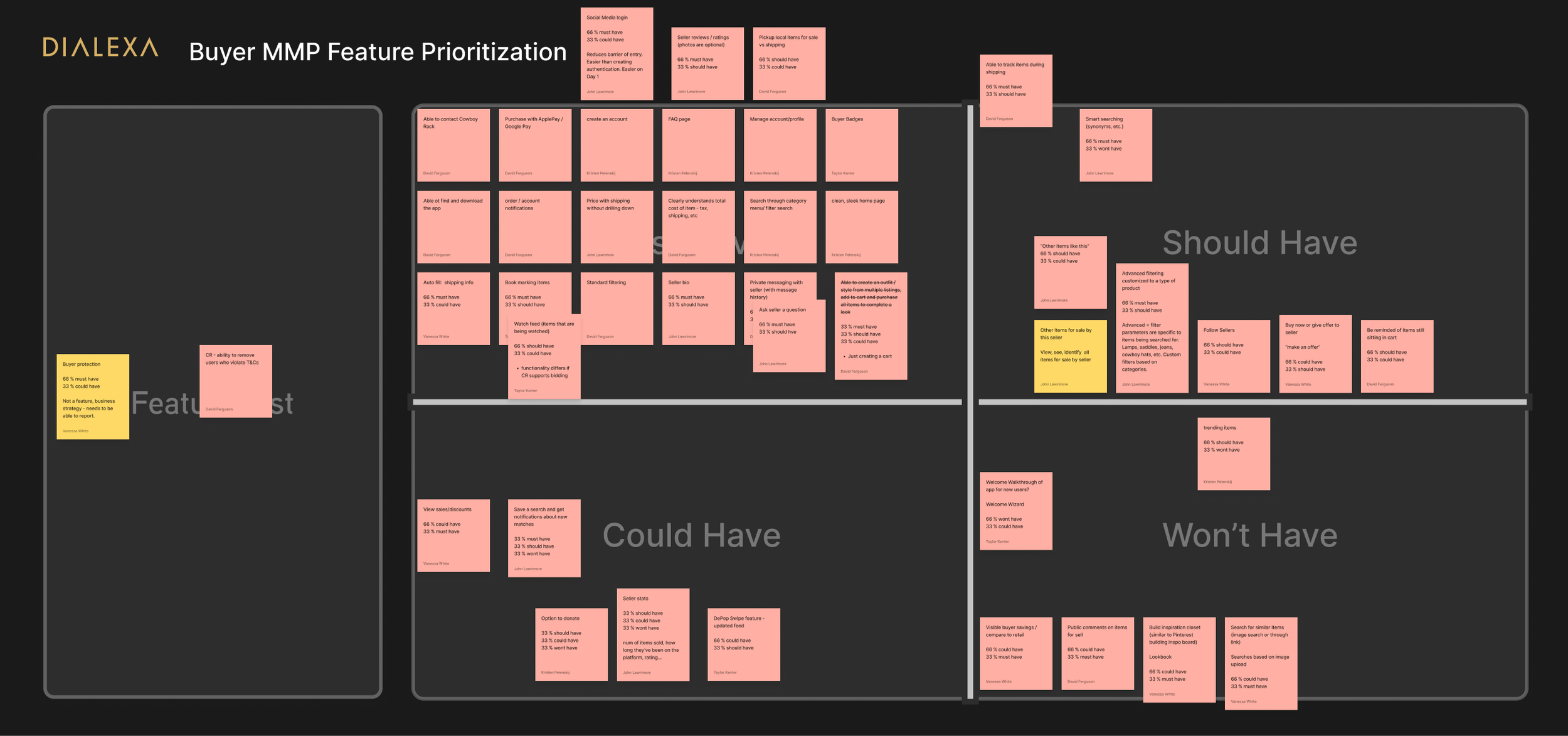
The ideation workshops resulted in great ideas for the app but too many to include in a prototype for investors.
So after, our team conducted a prioritization exercise to identify which features would be most important to demonstrate for happy paths.
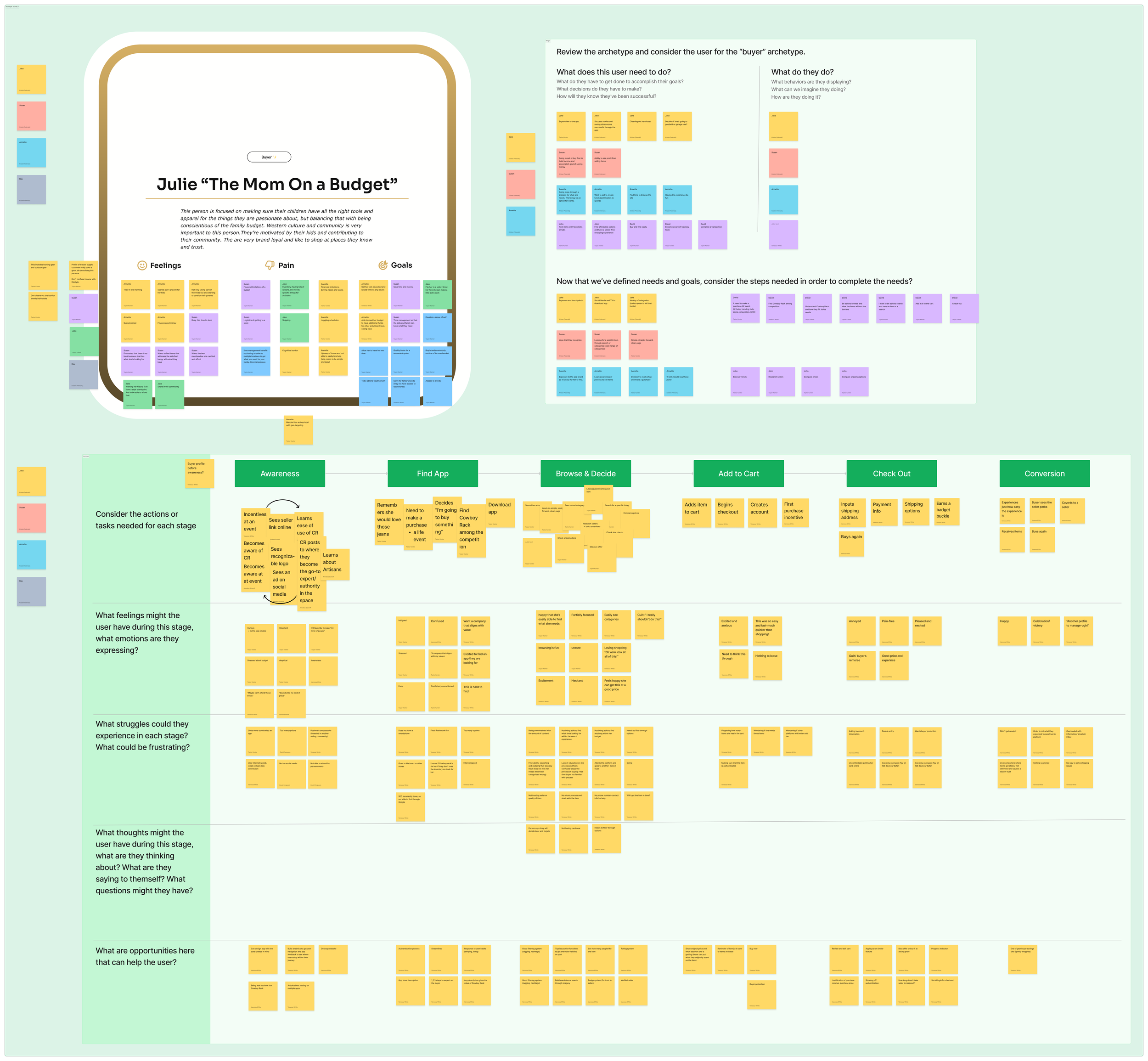
Archetypes, Empathy Maps, and Journey Mapping
I wanted to create one resource for the client to understand users instead of separate deliverables. To do this, I combined archetypes and empathy maps into one larger journey map read-out.
Instead of personas, I developed high-level archetypes representing a “buyer” and “seller” for the application, all constructed from the workshop discoveries
Using the stages we defined in the workshops, I made an actions map with the steps a user would need to take to sell or buy an item.
I created a sentiments journey of the user for each stage and highlighted pain points, user thoughts, and opportunities to improve the process.
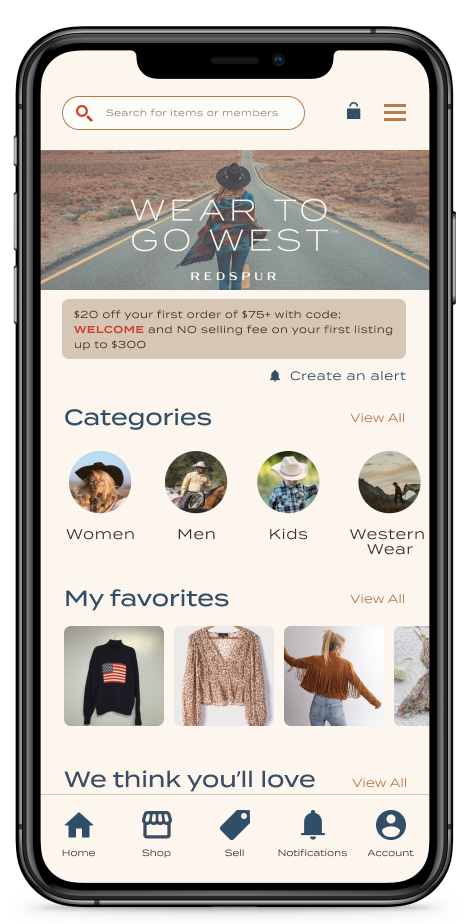
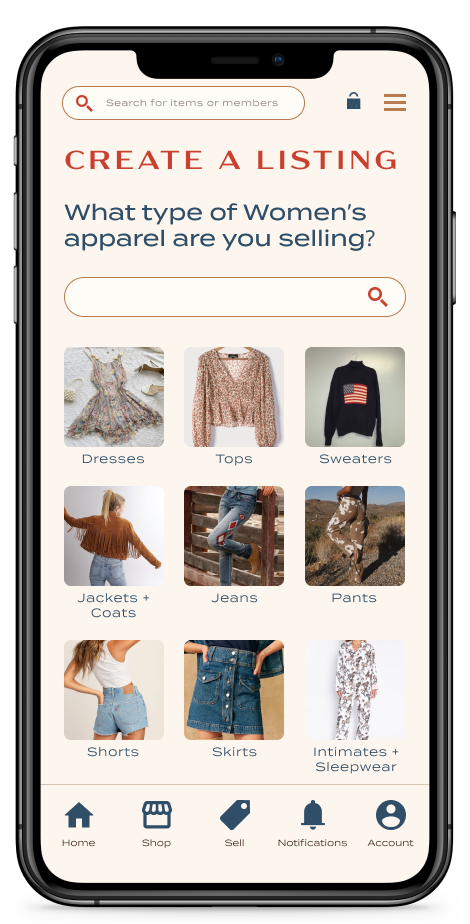
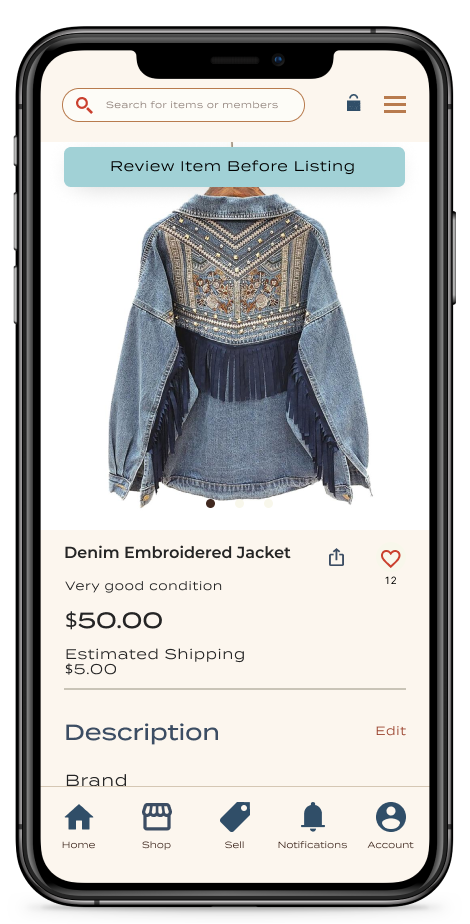
Designing the Prototype
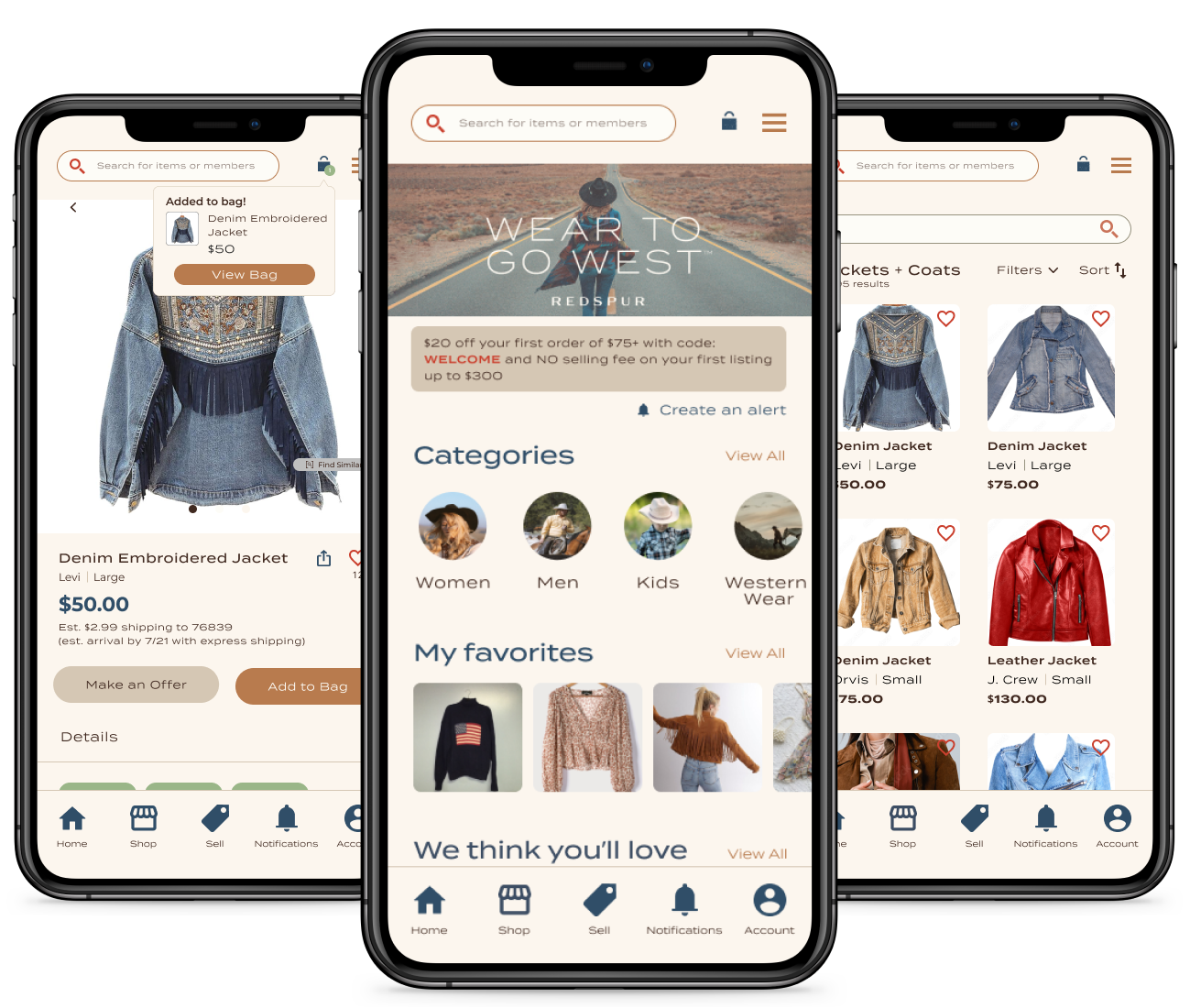
Our team needed to create a fully functional app prototype to assist our client with gaining investor buy-in.
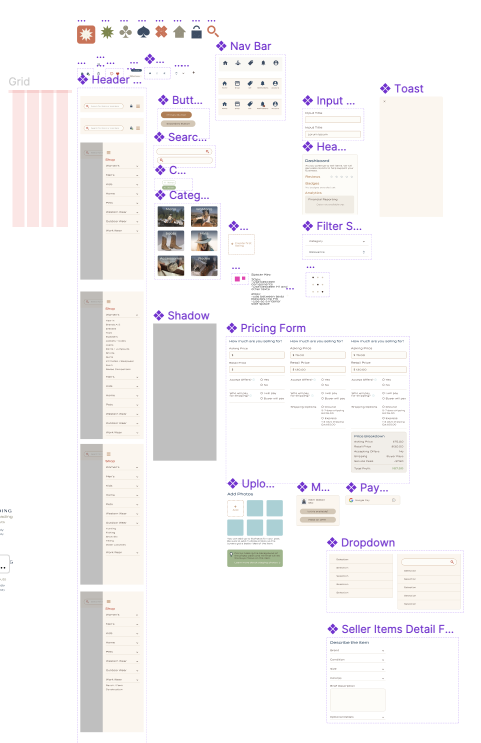
The client already had a branding style guide to work with, so I started creating a small design system using UI elements identified in the workshop sessions.
I led daily design reviews to ensure consistent design patterns between the team’s wireframes.
Once the wireframes were established, I linked the screens to build a prototype. I presented the final prototype to the clients. With some slight adjustments to the copy and adding their updated style guide, the clients felt confident showcasing the app prototype to prospective investors.
*Due to restrictions with client confidentiality, I’m unable to show the complete prototype. The screens above are some of the main pages to demonstrate the user interface.
Next Steps
Once the client gathers funding, our next steps would be to gather user insights on the prototype with usability research and interviewing to validate the design. We would also build out the prototype further to exhibit additional capabilities, such as community bulletins and promoting local events for sellers.